티스토리 블로그 꾸미기를 위해서는 썸네일이 필수입니다. 특히 블로그가 상위 노출되기 시작하면 카카오 통합 웹 노출이나 네이버 뷰탭 노출을 위해서는 썸네일이 있는 편이 훨씬 유리합니다. 오늘은 썸네일 간편 제작 방법에 대해 알아보겠습니다.

티스토리 블로그 꾸미기 - 양질의 포스팅과 썸네일 제작 사이의 고민
다른 웹 디자인 툴을 활용한 썸네일 제작 방법도 있지만 우리들이 블로그를 하는 이유를 잘 생각해보면 양질의 글을 발행하기 위한 자료조사에 쏟는 시간보다는 썸네일 제작에 쏟는 시간이 훨씬 아깝습니다. 사진이 필수 조건이라면 한 개만 넣어서 노출이 가능하도록 하는 것이 최고의 선택이고, 제작 시간을 줄일 수 있는 효율적인 방법이 있다면 꼭 활용을 해야 합니다.
이미지 편집을 위해 포토샵을 배워 편집에 사용하는 것도 좋지만, 포토샵은 1년 단위로 프로그램을 구독하는 방식이며 유지비용이 꽤 발생합니다. 결국에는 포토샵과 웹 디자인 툴을 공부하신 후 썸네일까지 꾸밀 수 있는 여유를 가지는 경지에 도달하게 되겠지만, 초보 티스토리 블로거의 경우 많은 글을 발행하며 포스팅에 익숙해지는 이른바 포스팅 근육을 만드는데 더욱 집중해야 할 시기입니다.
포스팅을 계속해서 발행하다 보면 구글 유입과 네이버 유입이 생기게 되고, 다음 상위 노출이 가능한 블로그 지수를 얻을 수 있습니다. 블로그 발행에 아직 익숙하지는 않지만 블로그 상위 노출을 위해서 우리가 준비해야 할 부분이 바로 썸네일 첨부입니다. 일단 처음이니 무료 툴을 활용해서 간단한 썸네일을 제작해 보겠습니다.
티스토리 블로그 꾸미기 - 1분 만에 썸네일 제작하는 방법 소개
포토스케이프를 사용해서 썸네일을 제작하는 방법이 초보 티스토리 블로거에게는 가장 효율적인 방법이며, 아래의 설명을 잘 따라오시면 1분 안에 썸네일을 만들 수 있으니 꼭 참고하시기 바랍니다.
1. 포토스케이프 프로그램 설치
일단 다음에 포토스케이프를 검색 후 프로그램을 다운로드합니다. 최소한의 편집 툴은 가지고 있어야 이미지를 만들어 블로그 디자인을 할 수 있으니 다운로드하여 보시기 바랍니다. 많이 무거운 프로그램은 아니므로 설치는 금방 완료됩니다.
2. 포토스케이프 프로그램 실행 후 새 시트 작성
프로그램을 실행하면 그림판과 포토샵의 중간 정도의 느낌을 주는 툴이 눈앞에 보일 것입니다. 당황하지 마시고 화면 정 가운데 있는 새로 만들기 버튼을 누른 후 적당한 사이즈의 새로운 캔버스를 불러오기 하시면 됩니다.
저 같은 경우에는 정사각 썸네일을 제작할 경우에는 400 x 400 사이즈로 캔버스를 설정하여 불러옵니다. 북클럽 스킨의 경우에는 정사각형 비율로 썸네일이 보이지 않지만 이 부분은 나중에 html 코드와 css 비율 수정을 통해 해결이 가능합니다.
일단 다음 통합 웹과 네이버 뷰탭의 경우 1:1 비율의 정사각형 이미지를 썸네일로 채택하여 게시하고 있으므로 1:1 비율의 캔버스를 불러오시는 것이 좋습니다.
3. 정 가운데 부분에 글자 추가하기
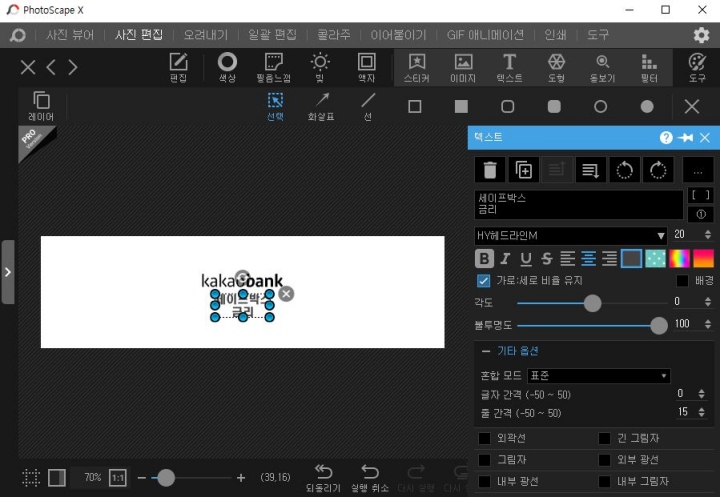
정가운데 부분에 글자를 추가해야 하는데, 상단의 메뉴바 아래를 보게 되면 편집을 위한 툴이 준비되어 있습니다. 이 중에서 텍스트(T) 버튼을 클릭합니다.
텍스트 버튼을 클릭하면 글씨를 입력할 수 있는 영역이 활성화됩니다. 엑셀에서 그림을 붙여 넣기 하는 것처럼 앞 뒤 레이어를 설정할 수 있으므로 텍스트 삽입은 굉장히 유용한 기능입니다. 텍스트 영역에 썸네일로 활용할 글씨를 타이핑한 후 적당한 글씨체를 선택합니다. 저 같은 경우에는 정보성 포스팅이 목적이기 때문에 너무 화려한 글씨체보다는 HY헤드라인 M 서체를 선택했습니다.
글씨를 다 적었으면 영역을 화면의 중앙 부분에 오도록 이동시킵니다. 아래의 예시 그림에서는 카카오 뱅크라는 로고 이미지가 들어있는데, 카카오 뱅크 세이프 박스에 대한 썸네일을 조금 더 예쁘게 만들기 위해 홈페이지에서 공식 BI를 캡처해 가지고 왔습니다. 실제로 글씨만 추가했을 뿐인데, 카카오 뱅크의 BI와 잘 어우러져 깔끔한 느낌을 받을 수 있어 신뢰감을 줄 수 있습니다.

4. 썸네일의 적당한 크기 설정
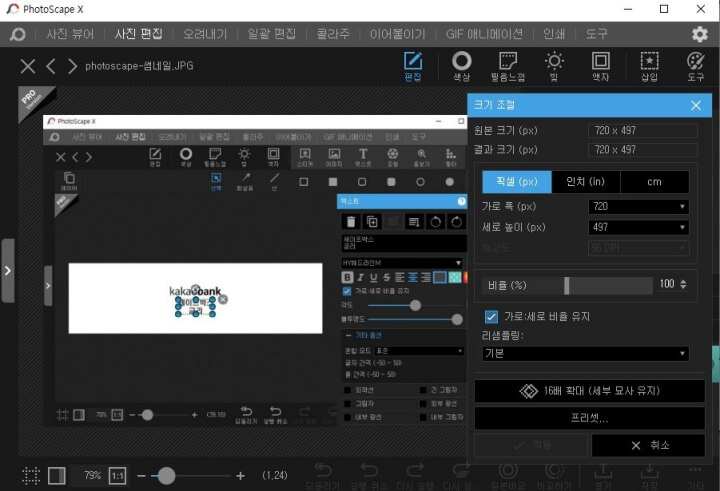
3의 작업을 하는데 30초도 안 되는 시간이 걸렸을 거라고 확신합니다. 썸네일의 문구를 넣는 것이 어려우신 분들은 내가 포스팅할 게시글 제목의 핵심 단어를 나열하는 것도 하나의 방법이 될 수 있습니다. 썸네일 문구 작성이 끝났으면 바로 썸네일의 크기를 조절합니다.
처음에 캔버스를 1:1로 만들지 않았더라도 크기 조절 및 자르기 기능을 통해서 이미지 크기와 비율을 조정할 수 있습니다. 이미지 크기는 높이 값이 최대 400을 넘지 않도록 하시기 바랍니다. 400을 넘는 큰 이미지의 경우에는 경우에 따라 썸네일 이미지로 채택이 안 되는 경우가 있을 수 있기 때문입니다.

5. 저장 후 포스팅에 첨부
크기 조정까지 끝마쳤다면 이제 썸네일 작성이 완료되었습니다. 파일을 저장 후 업로드하시면 됩니다. 익숙해진다면 1분 안에 썸네일을 만들고 첨부할 수 있습니다. 이 방법을 통해 절약한 시간을 통해 계속해서 포스팅을 작성해 나가면서 실험하고 또 공부해보시기 바랍니다. 저 또한 아직 공부 중인 초보 티스토리 블로거지만 계속해서 실험하고 실패하고 이따금씩 성공하기도 하고 있습니다.
블로그 꾸미기를 통해 더욱 가독성 있는 블로그를 완성하시어 방문자 유입량이 증가되시길 바랍니다. 감사합니다.
''이 블로그에서 가장 많이 찾아본 글"
1위. [디지털 노매드] - 티스토리 제목 서식 꾸미기 - 코드 블록 공유 및 적용방법
2위. [디지털 노매드] - 티스토리 블로그 구글 SEO 문제점 해결 : h1 코드 중복
'디지털노마드' 카테고리의 다른 글
| 티스토리 제목 서식 꾸미기 - 코드블럭 공유 및 적용방법 (0) | 2022.09.25 |
|---|---|
| 삼성 갤럭시 배터리 수명확인방법 교환 팁(자가진단 24가지 테스트) (0) | 2022.09.23 |
| 티스토리 블로그 구글 SEO 문제점 해결 : h1 코드 중복 (0) | 2022.09.22 |
| 티스토리 블로그 방문자수 집계 오류 상세정보 (0) | 2022.07.31 |
| 결혼기념일 선물 추천 당일 꽃배달 - 다르지오 플라워(실제 구매후기) (0) | 2022.07.05 |
댓글